Come umani siamo spesso affascinati dal lato oscuro e ci sentiamo attratti e soggiogati dalle forze del male. E come designer è difficile resistere al richiamo dei dark pattern, soprattutto se ci vengono esplicitamente richiesti dal cliente.
I Dark pattern possono rappresentare un valido alleato in una strategia di design o la strada più facile per frustrare l’utente e compromettere l’immagine aziendale. Non sono pattern da evitare a priori ma vanno usati con moderazione.
Vediamo alcuni dei dark pattern più popolari e come sostituirli con soluzioni di design più etiche.
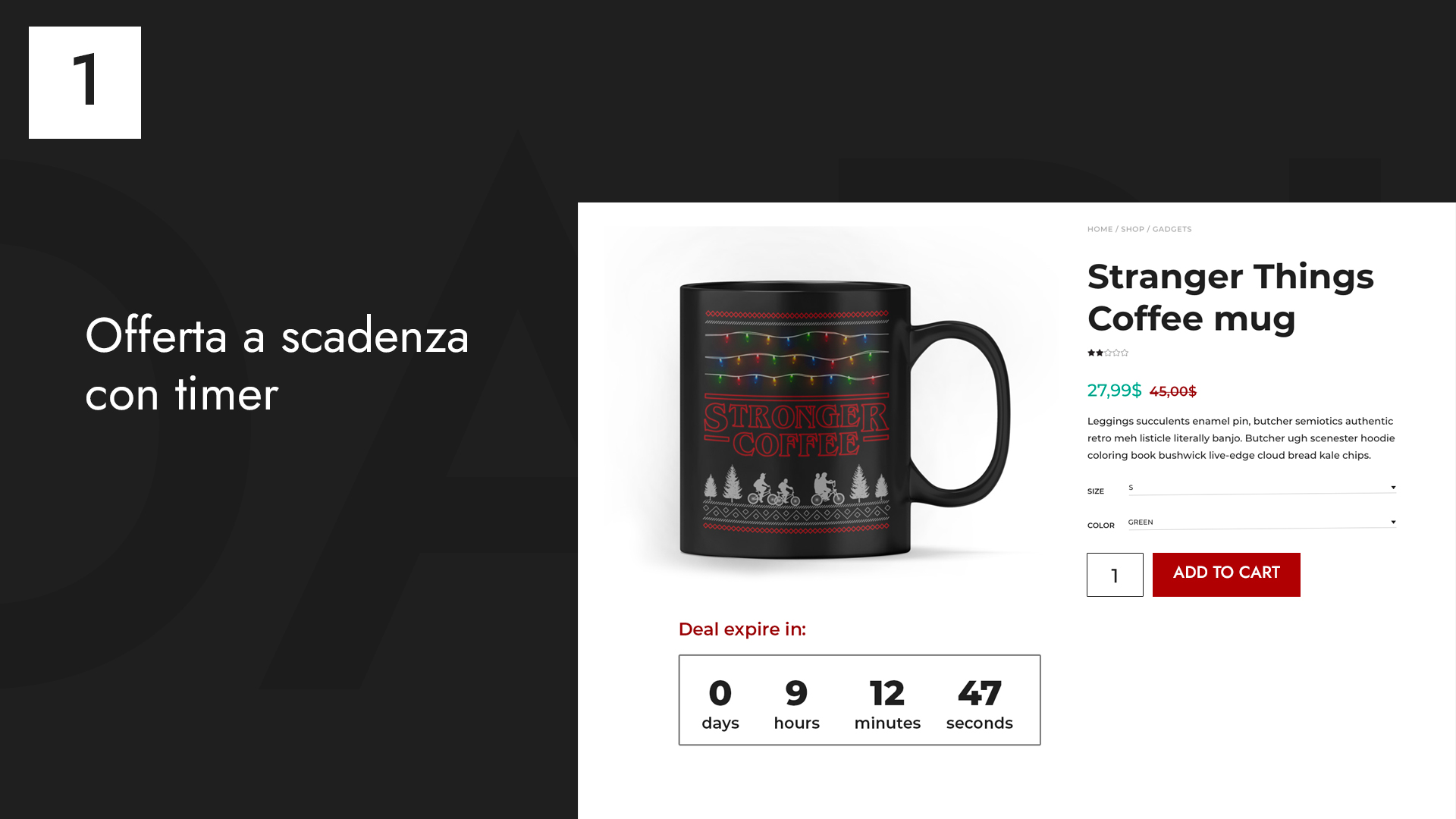
Offerte che scadono, con timer

Va benissimo creare offerte a tempo per spingere alla vendita di un particolare prodotto. Ma quando il conto alla rovescia arriva al termine, l’offerta va rimossa.
Niente compromette di più la credibilità di un e-commerce che offre un prezzo scontato per altre 9 ore e il giorno dopo il contatore informa che mancano altre 13 ore e così via all’infinito. Parti dal presupposto che la maggior parte dei clienti non acquista la prima volta che entra in un e-commerce, che ci ritorni varie volte prima di acquistare, quindi è importante che i messaggi siano coerenti.
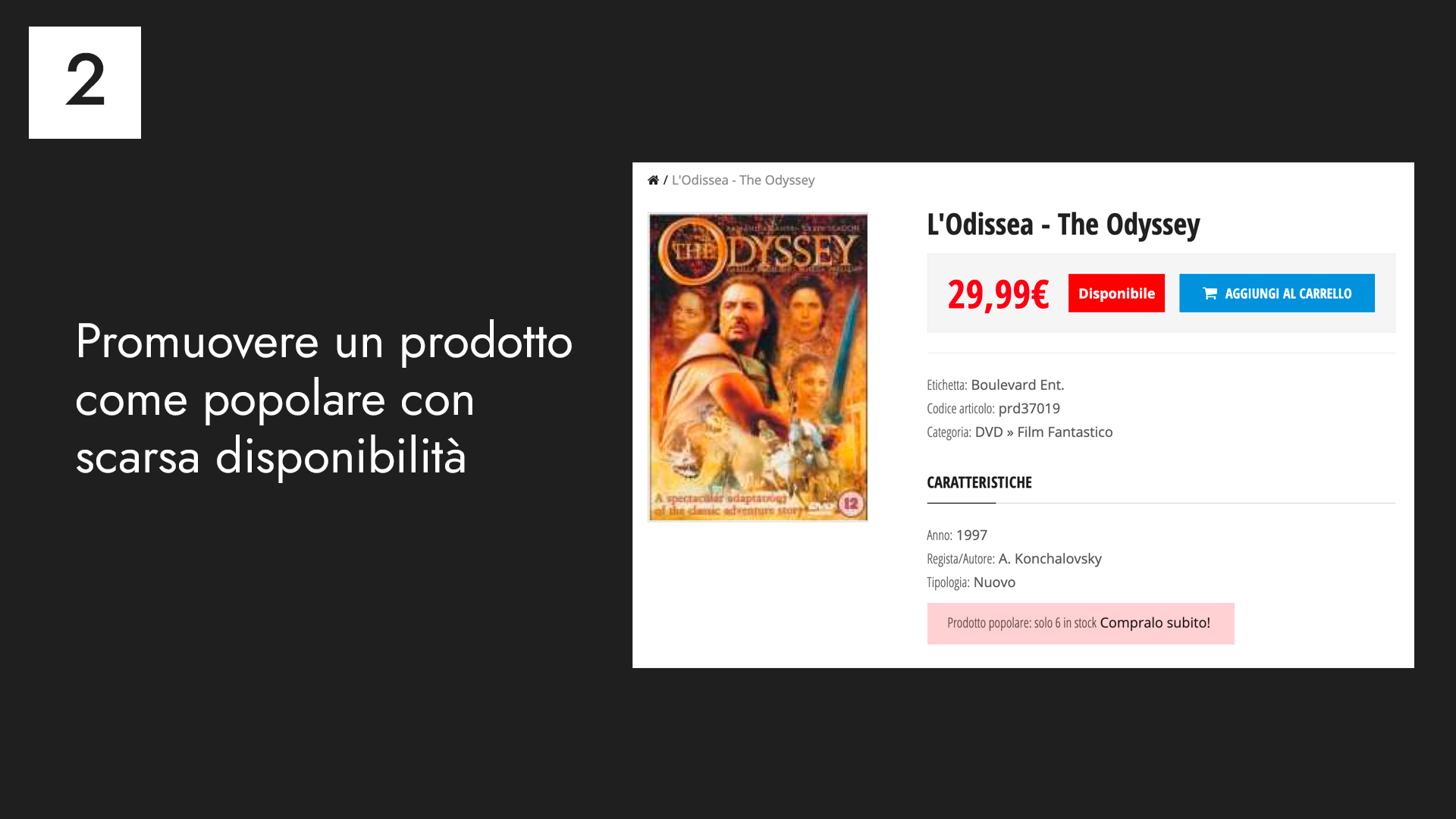
Utilizzare scarsità ed urgenza

Avvertire l’utente che il prodotto ha una quantità limitata o che è un best seller con una richiesta d’acquisto molto alta e che quindi deve sbrigarsi a comprarlo se non vuole rischiare di rimanere senza non è sbagliato. Ma è importante non mostrare questi avvisi su TUTTI I PRODOTTI del tuo e-commerce, anche su quelli che rappresentano scarti di magazzino che nessuno compra piu da anni. Diciamocelo, che il dvd del film L’Odissea rappresenti un best-seller che devo comprare subito per non rimanere senza è improbabile, fa sorridere un po’. Scegli invece prodotti che vale la pena valorizzare, i veri best-seller e su quelli – solo su quelli – puoi mostrare messaggi personalizzati per fare leva sul senso di urgenza e di scarsità.
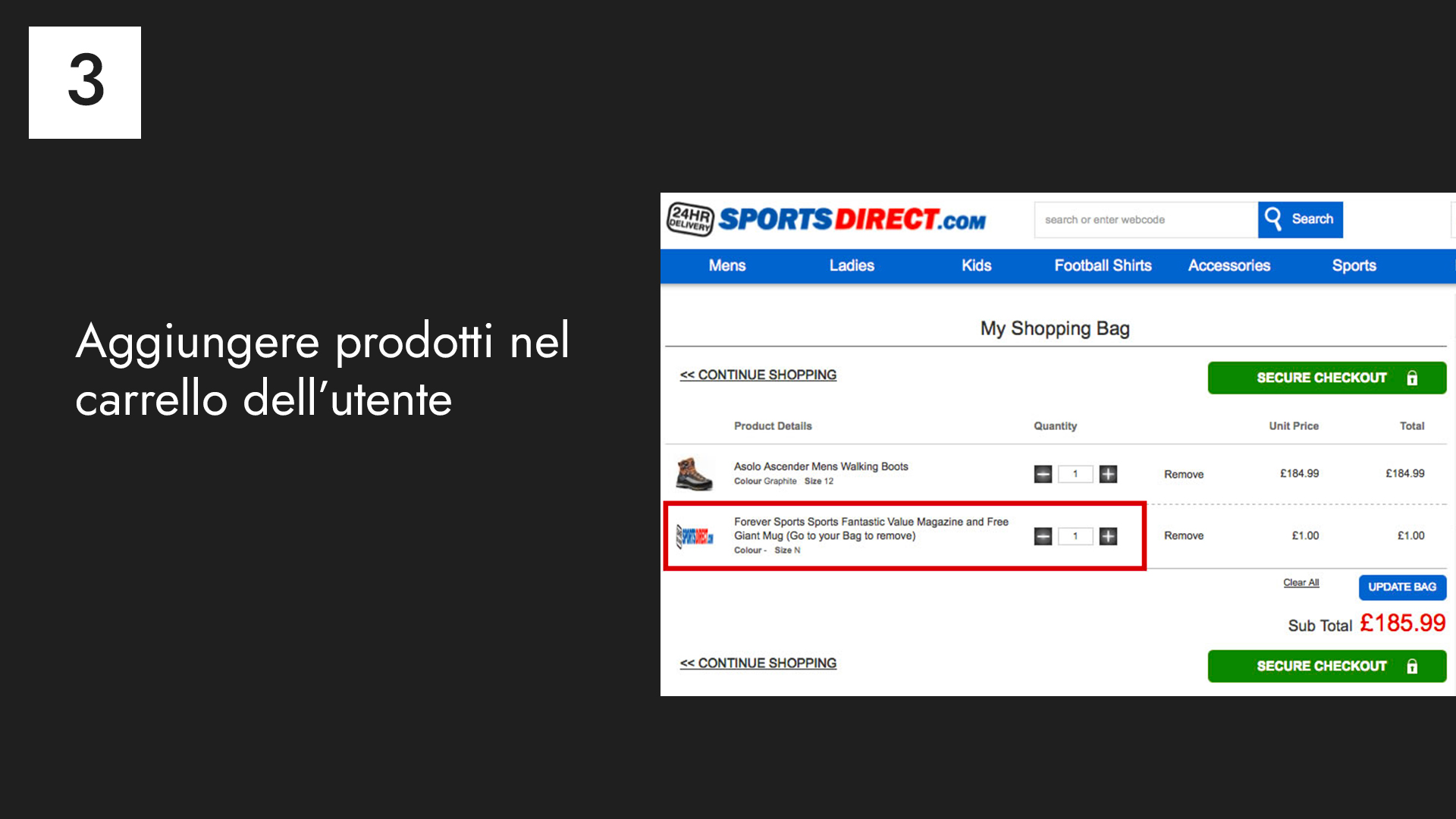
Aggiungere prodotti nel carrello dell’utente

Questo è davvero un colpo basso.
Io già provo un forte disappunto quando vado a fare la spesa con mia figlia e quando arrivo alla cassa del supermercato mi ritrovo a tradimento nel carrello patatine, biscotti alla nutella, una bottiglia di coca cola, una scatola di pennarelli.
Immagina la sensazione di ritrovarti a pagare qualcosa che ti è stato messo nel carrello con l’inganno da uno sconosciuto con lo scopo di farti spendere di piú.
Il sito sportsdirect.com per mesi ha inserito una rivista dal costo di un dollaro nel carrello degli utenti, fino a che le critiche sono diventate talmente numerose da spingerli ad abbandonare questo pattern.
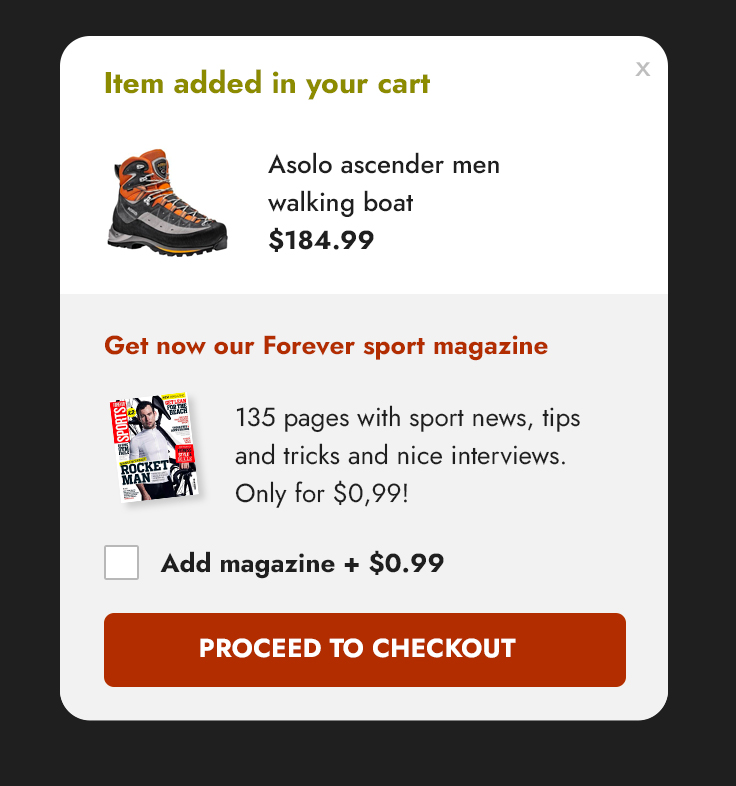
Se vuoi proporre un prodotto ai clienti il metodo più trasparente per farlo è di offrire quel prodotto in una popup quando aggiunge il prodotto al carrello.

O al limite, se proprio vuoi inserirlo nel carrello fallo sotto forma di una opzione (mi raccomando NON SELEZIONATA di default).
In questo modo il prodotto ha visibilità ma senza circuire l’utente in modo disonesto.
Messaggi che mortificano l’utente

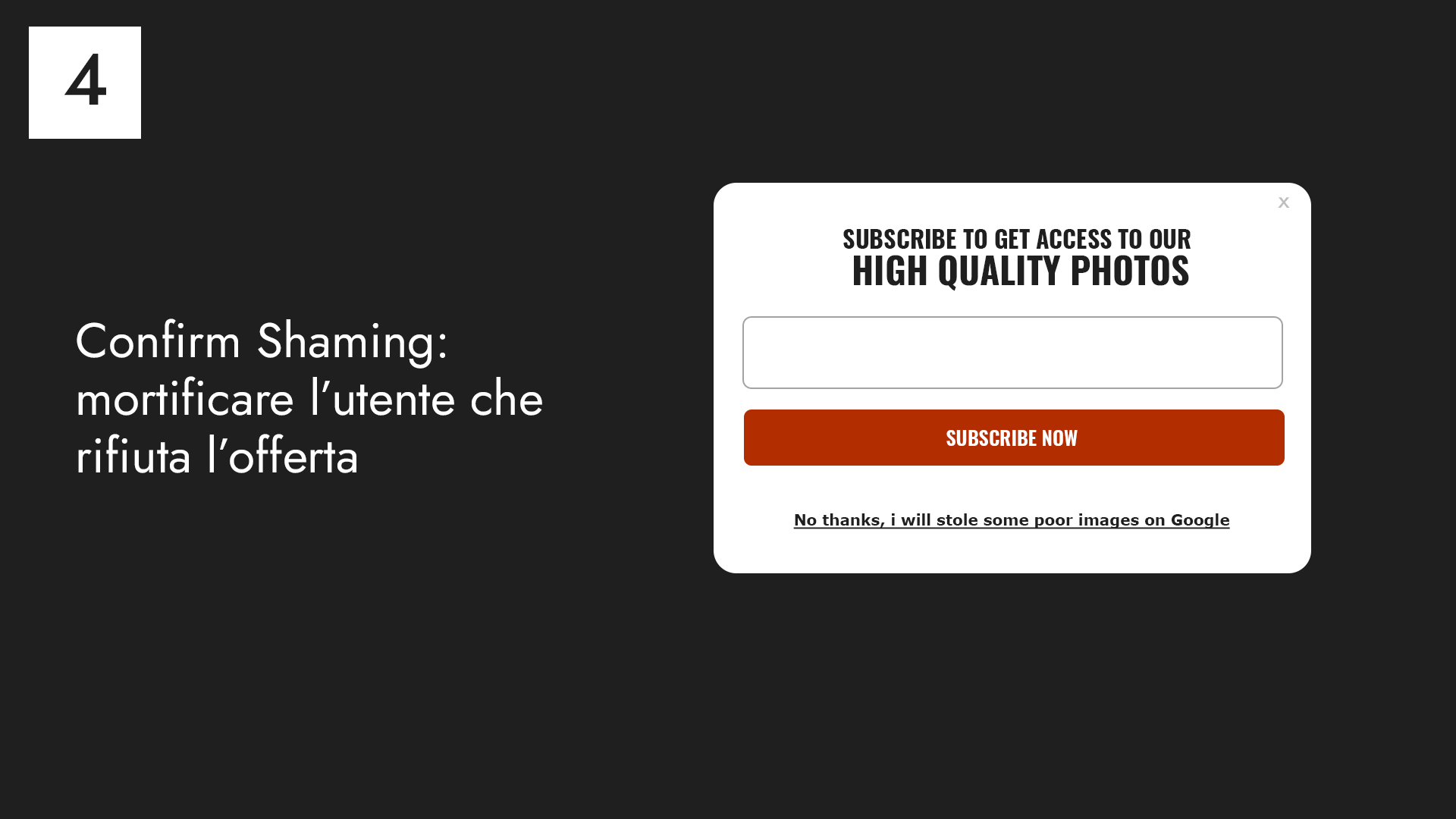
Un altro dark pattern che ha preso sempre più piede e che personalmente considero una vera forma di bullismo verso gli utenti è quello che prende il nome di “confirm shaming” e consiste nel far sentire l’utente in colpa e mortificarlo se non compie l’azione che gli consigliamo, che quasi sempre si tratta di iscriversi a una mailing list o di approfittare di una promozione.
Il link che permette all’utente di rifiutare e chiudere una offerta dovrebbe mostrare un semplice e neutro “no grazie”, al massimo un “no grazie, non sono interessato”.
Nei dark pattern questi link neutri si trasformano in link come “No, non voglio risparmiare”, “No, non mi interessa migliorarmi”.
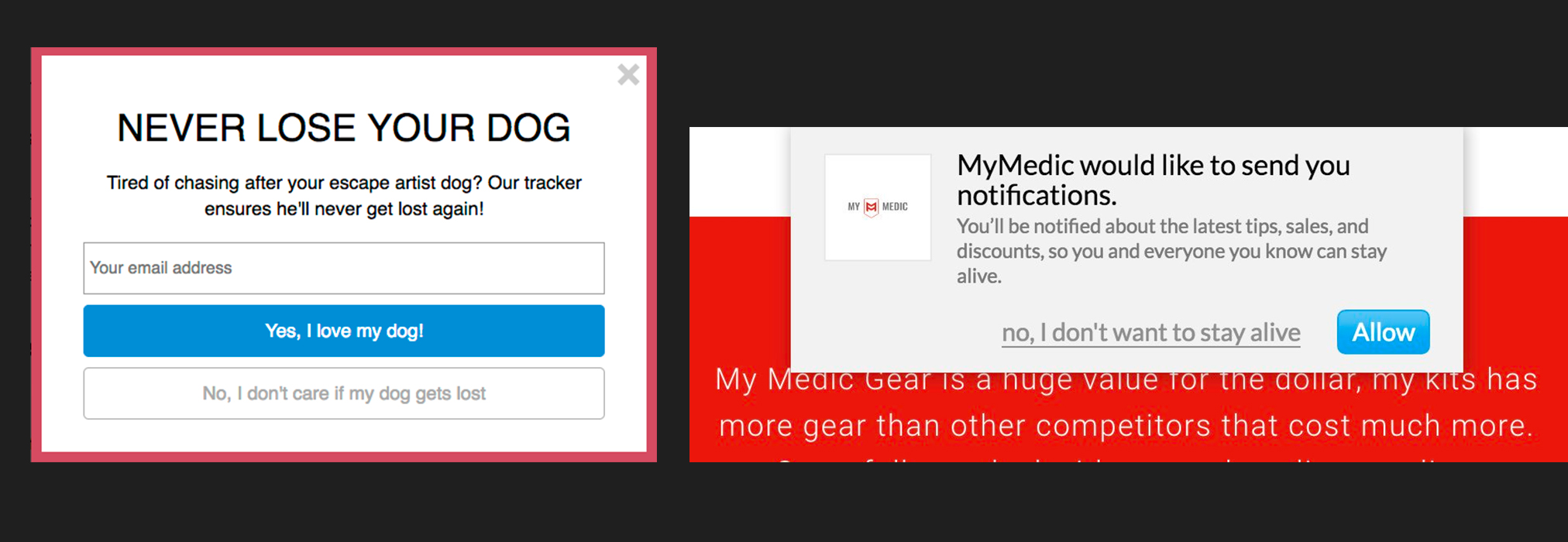
Qua abbiamo una scelta tra si, io amo e il mio cane e il rifiuto dell’offerta comporta che “Non mi interessa se perdo il mio cane”.
E nell’esempio a destra l’utente che non vuole ricevere notifiche è costretto a cliccare su un link che dice “No, non voglio rimanere vivo”

Sono testi che colpevolizzano e neanche in modo sottile l’utente. Un esempio che davvero mi ha fatto sorridere era questo: la promozione riguardava un corso per diventare milionario, cosa che già di per sè lascia il tempo che trova, il link per rifiutare l’offerta diceva “no, io amo essere povero”. É un ultimo e disperato tentativo di far sentire l’utente come un’idiota e di spingerlo all’acquisto.
Il confirmshaming sta peggiorando con il tempo e sta diventando sempre più aggressivo. Immagino che con il tempo troveremo cose del genere:
Vuoi ricevere un pacco di prodotti di bellezza? No grazie, voglio rimanere brutta.
Vuoi ricevere una dieta personalizzata? No grazie, rimarrò grassa.
Vuoi donare alla nostra associazione di volontariato? No, sono un egoista e non mi interessano i bambini che muoiono di fame.
Non manipolare le emozioni dei tuoi clienti in una maniera cosi subdola: limitati a un semplice “no grazie” e nel caso di una modale metti sempre una X che permetta all’utente di chiuderla.
Messaggi ambigui
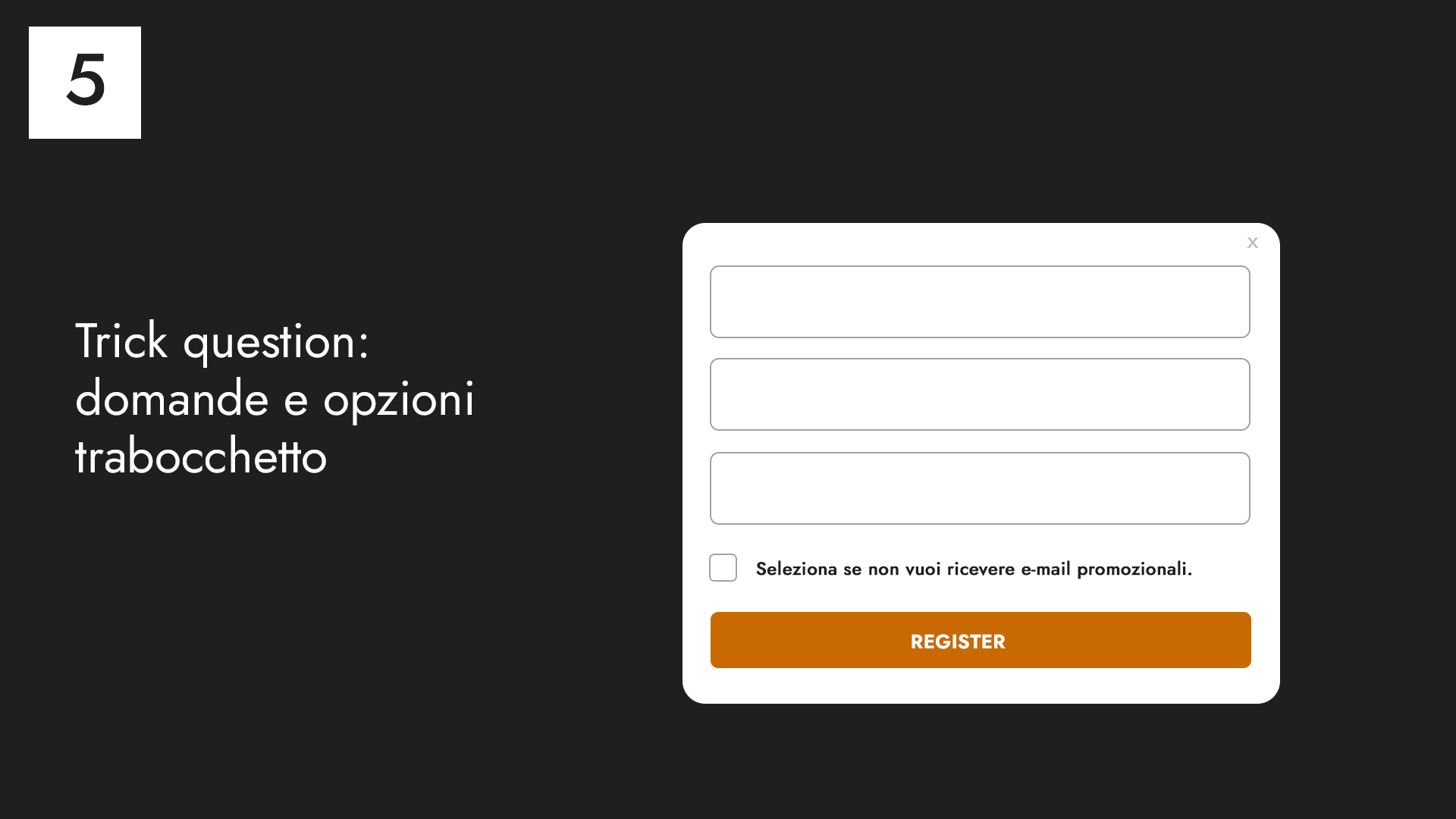
Un altro modo per manipolare gli utenti è incasinargli la mente con testi poco chiari che contengono negazioni o utilizzare elementi di UI nel senso opposto a quelli per cui vengono utilizzati di solito.
Un classico esempio è la checkbox che dice “Seleziona se NON vuoi ricevere e-mail commerciali”.

Dato che di solito la checkbox viene utilizzata in senso contrario, cioè che l’utente deve selezionare per dare il proprio consenso alla ricezione di promozioni e materiale pubblicitario, è chiaro che la maggior parte delle persone lascerà il check vuoto e si ritroverà automaticamente iscritto alla newsletter. E sommerso di spazzatura pubblicitaria.
Addirittura si creano testi che sono un paradosso, come
“Seleziona se non vuoi non rimanere iscritto al programma.”
Se non voglio non rimanere iscritta? Che mente diabolica deve aver creato questo copy? In pratica che io selezioni o deselezioni possono comunque lasciarmi iscritta e dirmi che sono io a non aver capito l’opzione, e avrebbero ragione.
Interferenze visive
Infine, Un dark pattern comune e che davvero può essere ritenuto un inganno è quello che prende il nome di visual interference. In pratica si utilizzano elementi grafici, visuali, che possono trarre in inganno l’utente a nostro vantaggio.
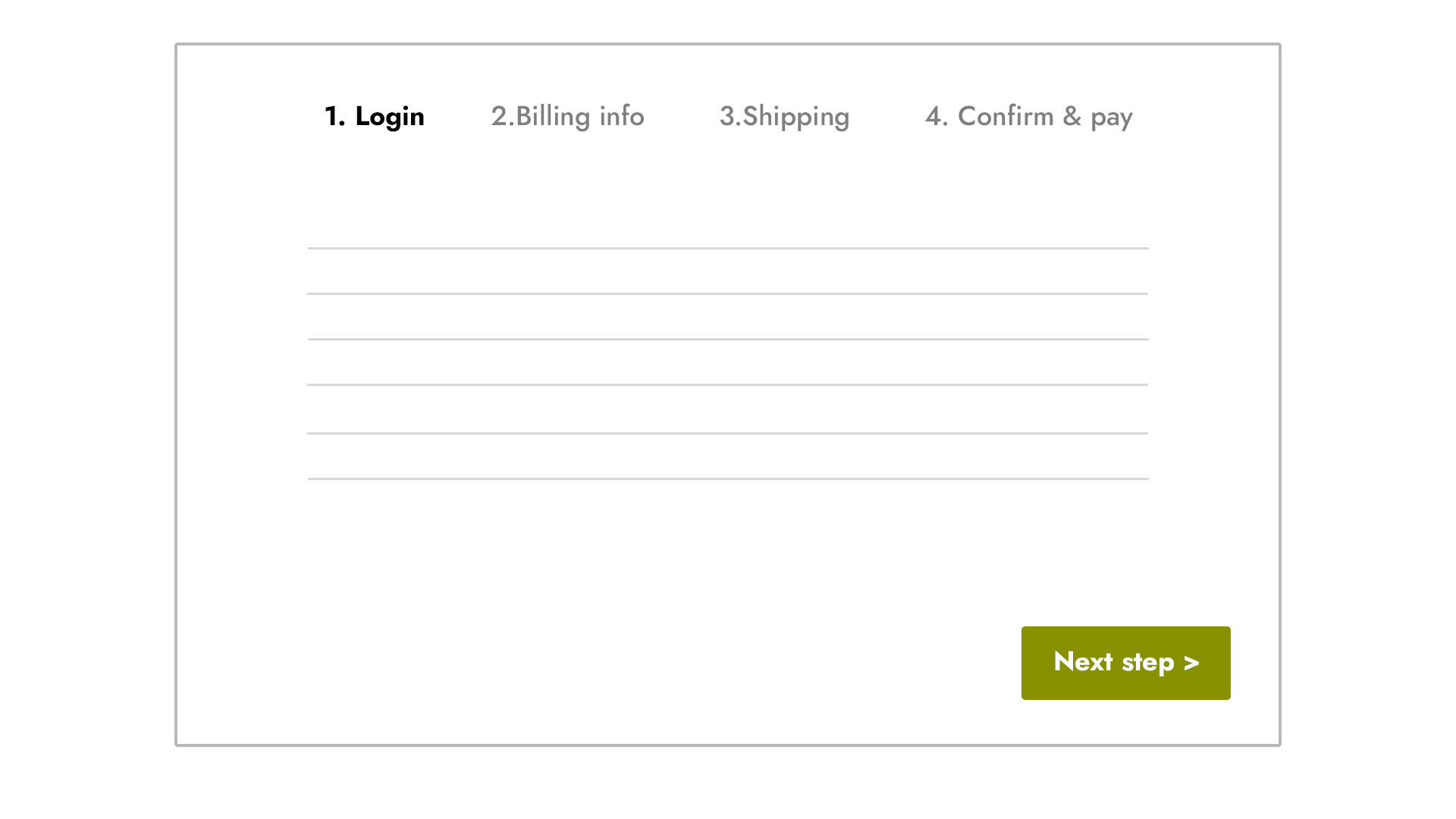
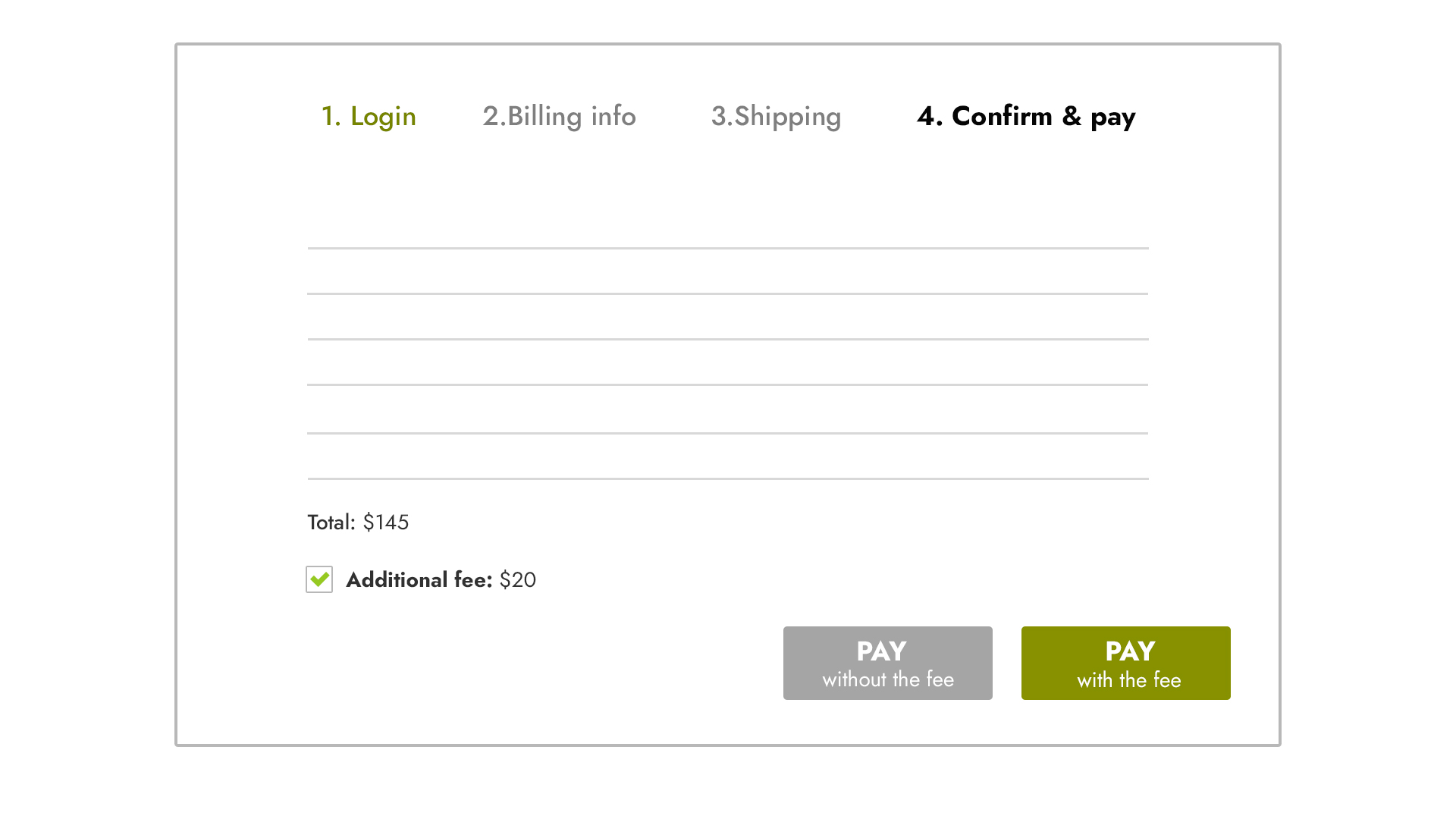
Ad esempio, ipotizziamo che l’utente si trovi all’interno di un check-out a più passaggi e che il pulsante per procedere tra gli step sia verde, in ogni step.

Quando arriviamo all’ultimo step, quello che riguarda il pagamento, si troverà davanti due pulsanti. Uno verde come quelli precedenti che addebiterà all’utente il costo del prodotto + una spesa extra inaspettata e uno più chiaro, meno visibile, che addebiterà all’utente solo il costo del prodotto che vuole acquistare.

Su quale è più probabile che l’utente clicchi a questo punto, soprattutto se sta acquistando con fiducia, velocemente, senza fare troppa attenzione ai testi più piccoli inseriti in carrello?
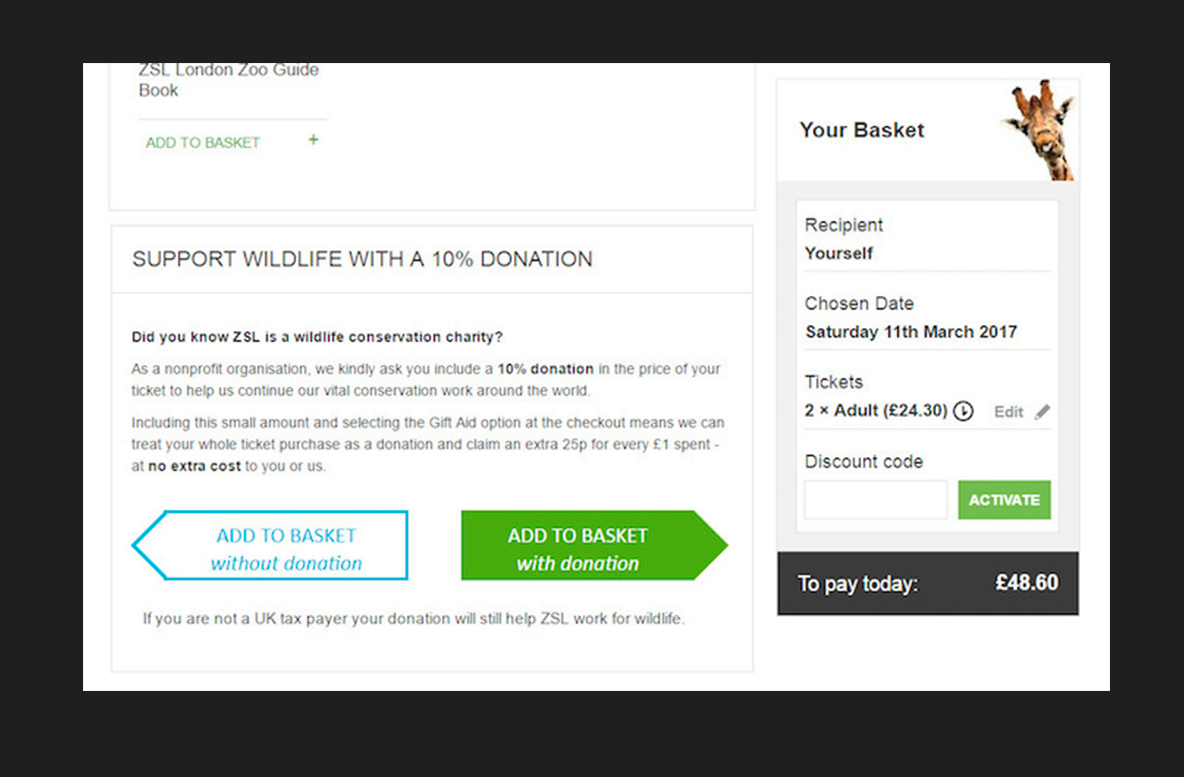
Ovviamente questo pattern è tra quelli che scatenano più critiche. Esiste una pagina che raccoglie i dark pattern utilizzati dagli e-commerce utilizzando segnalazioni degli utenti tramite twitter. La pagina checkout di questo zoo per esempio mostra un esempio di visual interference:

Nella pagina di checkout lo zoo chiede all’utente di effettuare una donazione del 10%. Il pulsante aggiungi al carrello senza donazione è difficile da vedere essendo bianco, con un colore che ha poco contrasto e avendo la freccia rivolta verso sinistra fa percepire all’utente che premendolo può tornare indietro e uscire dal processo di checkout.
Invece il pulsante “aggiungi al carrello con la donazione” è di colore verde, è palesemente l’azione primaria, con la freccia rivolta verso destra. In questo modo lo zoo sicuramente estorcerà con l’inganno molte donazioni. Ma a quale costo? Come viene percepito lo zoo dagli utenti che si ritrovano un costo extra senza capire da dove è emerso, quante lamentele riceverà, che tipo di emozione provano i loro clienti? Una donazione del 10% sul costo del biglietto di 20 dollari rappresenta un guadagno per utente di 2 dollari, una cifra che potrebbe essere raccolta in modo diverso.
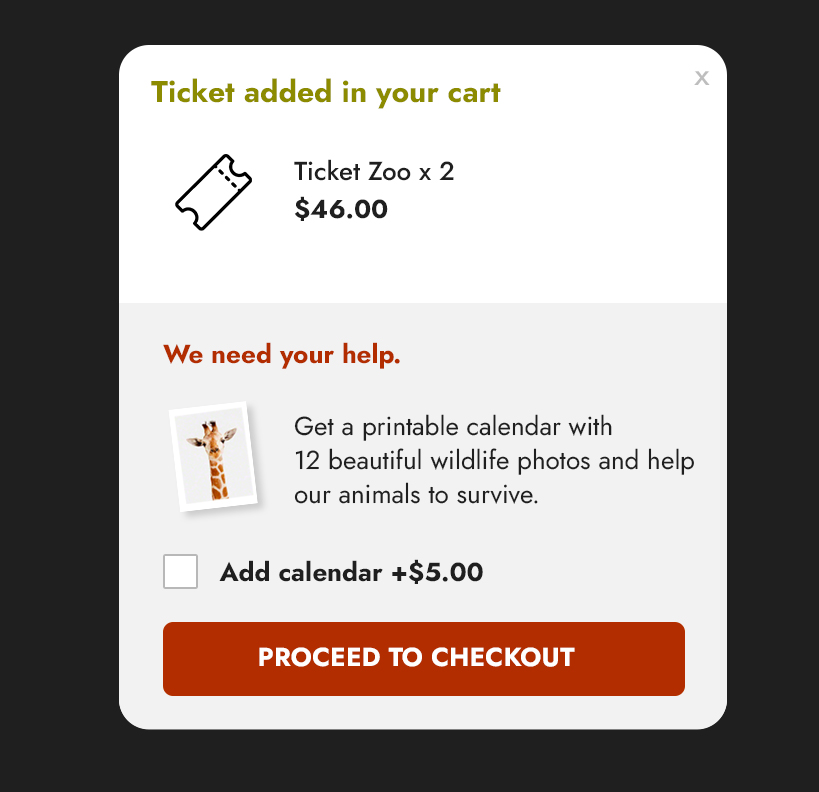
Ad esempio consiglierei allo zoo di realizzare una risorsa digitale, come un piccolo calendario stampabile con le foto degli animali e, all’aggiunta del biglietto al carrello, chiedere di sostenere lo zoo acquistando il calendario alla cifra simbolica di 2$. Offrendo una risorsa potrebbe addirittura chiedere di più, magari 5$.

Non occorre essere dei geni del marketing per capire che nel lungo termine è senz’altro meglio offrire qualcosa e chiedere con trasparenza invece che estorcere con l’inganno.
Per non sbagliare c’è solo una regola, molto semplice da seguire: non fare ai tuoi clienti ciò che non vorresti fosse fatto a te.



Scrivi un commento