Dopo aver analizzato il brief e aver individuato le user personas del nostro progetto Close2me, è il momento di mettere giù l’User Flow.
Che cosa è l’User Flow?
Con questo termine, che in italiano potremmo tradurre con “flusso dell’utente” si intende il percorso svolto dall’utente nell’utilizzo dell’interfaccia che dobbiamo progettare. Individuare l’user flow è fondamentale perché ci permette di capire in modo concreto che meccanismi attivare una volta che l’utente entra in una pagina web o lancia un’app. Questo ci consente di disegnare in modo razionale e di coprire tutti i casi d’utilizzo, oltre che individuare eventuali falle nel sistema e prevenire e correggere gli errori dovuti a un utilizzo “atipico” della interfaccia.
L’user flow tipico di una donna che entra ed acquista in un e-commerce di abbigliamento, ad esempio, potrebbe essere riassunto cosi:
Menu di navigazione > Categoria Donna > Apertura di una pagina prodotto > Aggiunta al carrello > Login/Registrazione > Check-out.
Ma occorre prevedere cosa succede nel caso decida di agire diversamente, magari utilizzando la ricerca per trovare uno specifico prodotto piuttosto che utilizzare il menu di navigazione.
Si tratta di una fase complessa e delicata, anche perché a seconda di quante user personas abbiamo identificato occorre decifrare diversi user flow e prevedere molte variabili per progettare un’interfaccia che sia adatta a ogni tipologia di utente e alle sue specifiche esigenze.
Come realizzare un User Flow
Ma come si progetta un User Flow? Mi chiedono spesso che programma utilizzare ma, in realtà, lo strumento utilizzato non è poi cosi importante. É bene cominciare SEMPRE da un diagramma fatto con carta e matita. Una volta terminate le modifiche e le inevitabili correzioni (tieni a portata di mano una gomma :D) puoi fare una versione digitale utilizzando un qualsiasi tool online. Un esempio? Wireflow.co è un programma gratuito e dall’interfaccia abbastanza intuitiva. Esistono anche librerie per Sketch o Adobe XD (come questa che puoi scaricare gratuitamente) per realizzare diagrammi anche in questi programmi, nel caso preferissi gestire user flow, mockup e progettazione grafica con un unico tool.
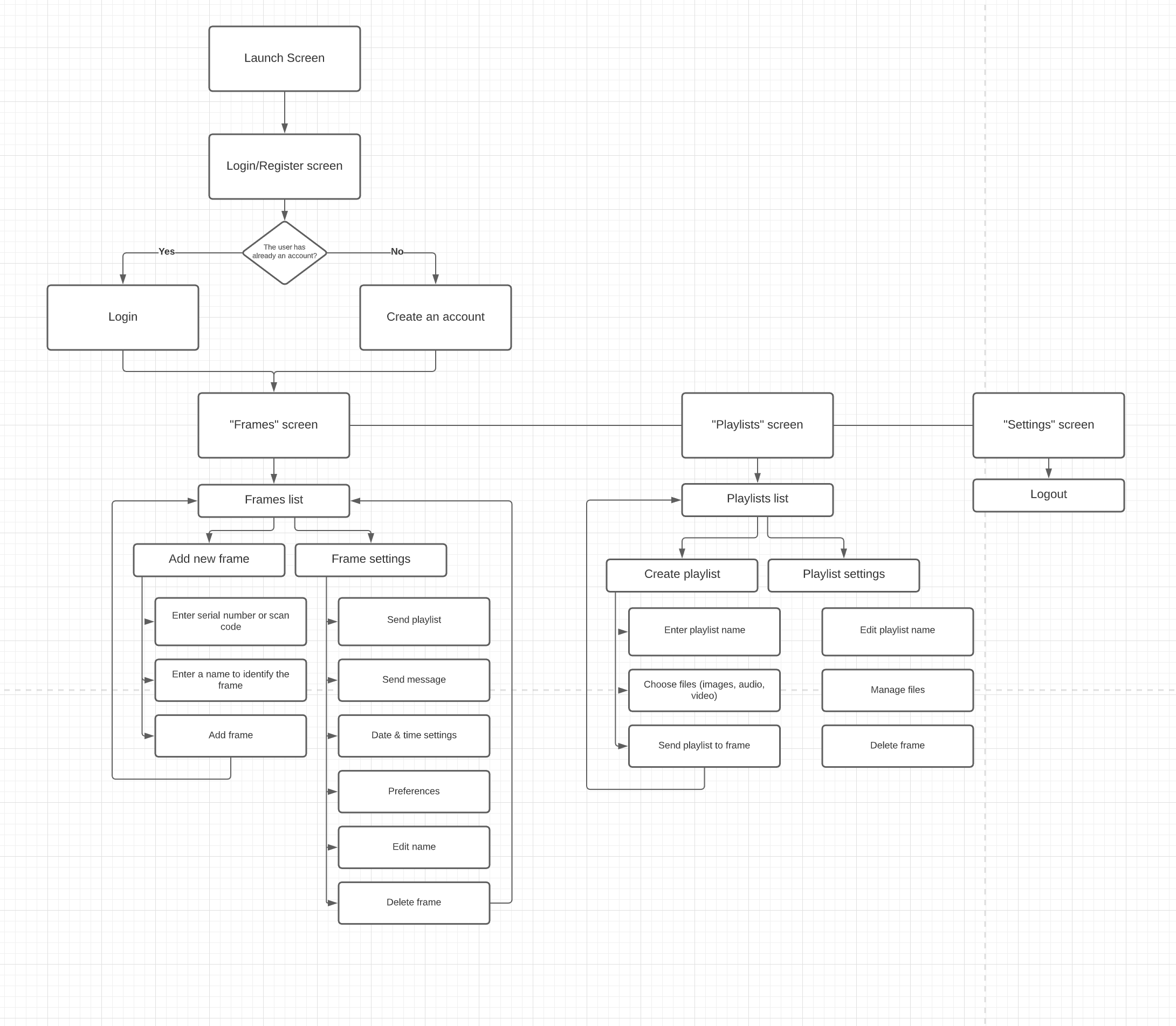
L’User Flow digitalizzato, molto basico, dell’app di Close2me è una cosa del genere:

Dunque, come funzionerà l’app dal punto di vista dell’utente?
- Una volta lanciata l’app, si apre la schermata di intro (Launchscreen). Questa schermata contiene di solito un’immagine e il logo e dopo pochi secondi viene sostituita automaticamente dalla schermata di Login o Registrazione;
- Nella schermata di Login/Registrazione si ha un primo bivio: se l’utente ha già un account viene rimandato alla schermata di login, se l’account sta accedendo per la prima volta e non ha un account viene reindirizzato alla creazione dell’account;
- Dopo essersi registrato o loggato, l’utente si ritrova nella schermata “Frames”, che se al primo accesso sarà ovviamente vuota (per cui occorre progettare anche l’empty state) e che successivamente conterrà la lista delle cornici. Da questa schermata avremo due ulteriori schermate di opzioni, “Playlists” e “Settings”.
- Nella schermata Frames l’utente può essenzialmente compiere due azioni: Aggiungere una cornice (frame) o accedere alle opzioni (frame settings) di una specifica cornice presente nella lista.
- Se decide di aggiungere una cornice, dovrà inserire il codice seriale o scannerizzare il QR code (entrambi i dati sono inseriti nella scatola della cornice digitale) e cliccare sul pulsante “Aggiungi cornice”.
- Se accede alle opzioni di una delle cornici presenti nella lista potrà invece svolgere una delle seguenti azioni: Inviare una playlist (ovvero una raccolta di immagini o video) alla cornice, Inviare un messaggio testuale (che apparirà sulla cornice), modificare opzioni di data ed ora, accedere alla schermata di prefenze (dove viene impostata la lingua, il colore del bordo della cornice e altre opzioni), modificare il nome della cornice ed eliminarla dalla lista.
- Nella schermata Playlist troviamo la lista delle raccolte di immagini e video. L’utente può crearne infinite e a tema, raccogliendo ad esempio in una playlist foto e video a tema “Compleanno della zia” o “Natale”. Anche in questa schermata si prevedono due azioni: la creazione di una playlist o l’accesso al pannello opzioni di una specifica playlist già creata.
Questa è una versione semplificata dell’User Flow del progetto (che nella realtà è un po’ piú articolato :D) ma credo sia un buon esempio per farti capire come realizzare un diagramma per definire la struttura dell’interfaccia che stai progettando, di qualsiasi tipo essa si tratti.
Adesso occorre mettere giù una bozza di ogni schermata definita nell’User Flow e definire dove posizionare gli elementi, dove aggiungere link testuali e dove utilizzare invece pulsanti, che tipo di testi (e microtesti) andremo ad inserire in modo da rendere l’app intuitiva e facile da utilizzare per gli utenti.
Lo faremo nella prossima puntata di questa mini-guida :)



Scrivi un commento